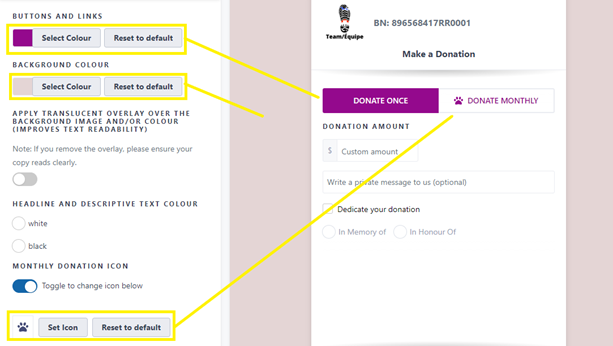
Form Branding – Colour and Style
- Choose the buttons and links that you feel will match your organization’s overall brand and aesthetic!
2. Use the colour picker to select the colours of your background (if not using a background image), your buttons and links, your title bar text, and your title bar background. Click to view a sample of each section.
TIP: Use a free colour picker tool (widely available online) to grab and match the exact colours of your website or branding.
3. For multi-step forms, add a translucent overlay over your background image to make text more readable, and choose the colour for the text that’ll appear beside your form.

4. Choose your monthly donation icon [pictured below]:

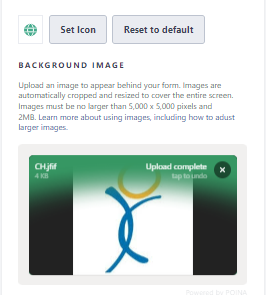
5. If you add a background image, it will appear in all donation form types, regardless of how you share it (i.e., linking to the form’s URL, linking to a CanadaHelps Donate Now button, embedding it on your website).

Note: The image must be no larger than 5000 x 5000 pixels and 2MB. If necessary, resize it using any number of free online tools for resizing images:
TIP: Identify the file size and dimensions of your image:
- Using a PC: Right-click on the image and click Properties. The file size is listed in the General tab and the dimensions in the Details tab.
- Using a Mac: Right-click on the image and click Get Info.
Up Next: Linked and Embedded Options