Adding a Popup Form to your Website
What is a Popup Form?
A Popup Form allows you to simply create a sleek and attention-grabbing call to action button throughout your organization’s website.
You’ll be able to create a Donate Now button which follows users throughout your page all the while avoiding overcrowding and maintaining your charity’s content in place.
Popup Forms are currently only available on Multi Step Forms.
1. Creating a Popup Form
1. Log in to your CanadaHelps.org Charity Account
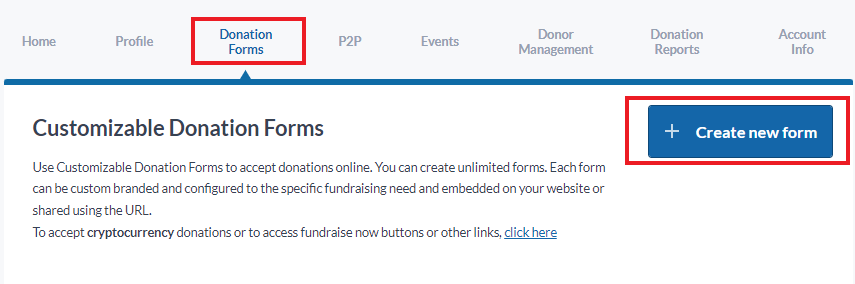
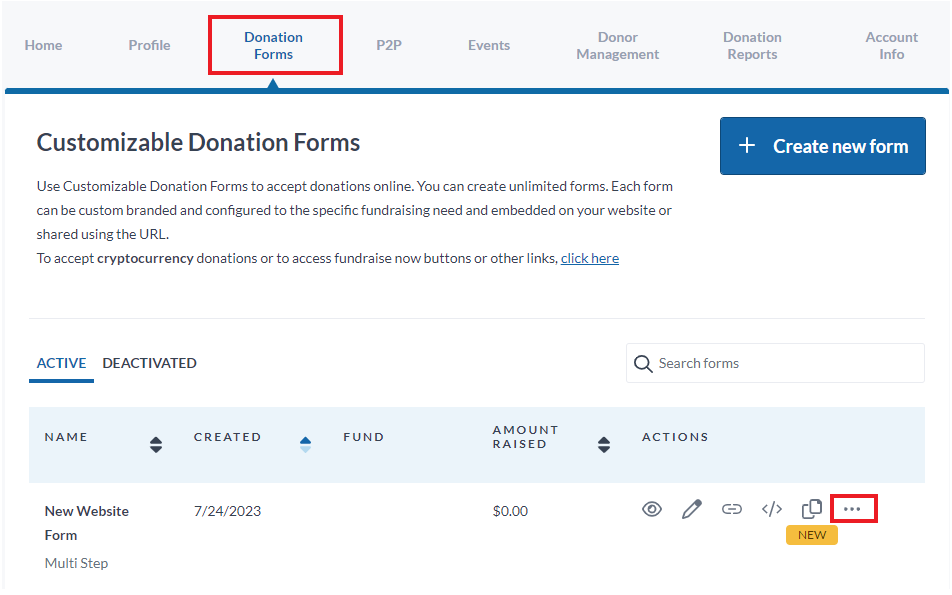
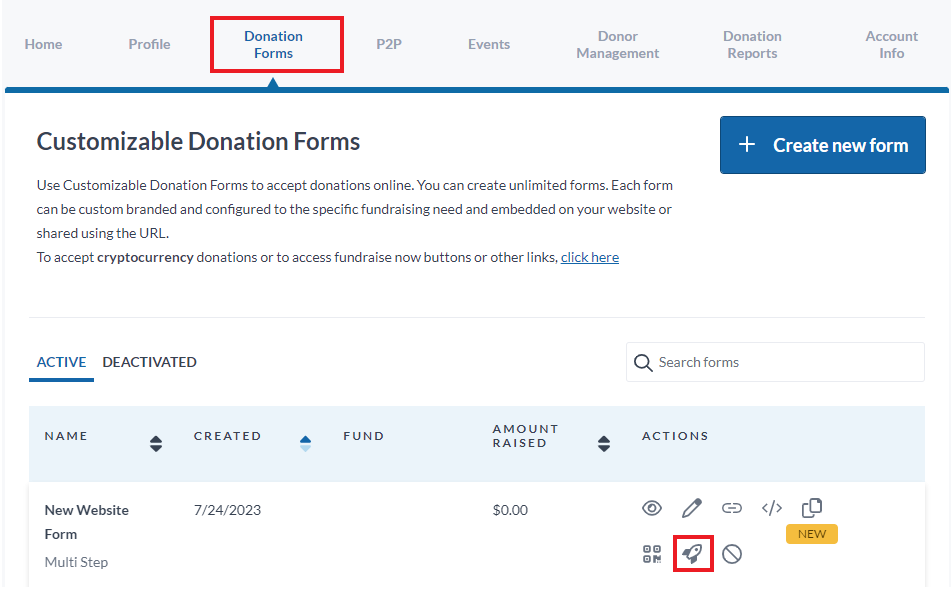
2. Navigate to the Donation Forms tab
From an existing Multi Step Form
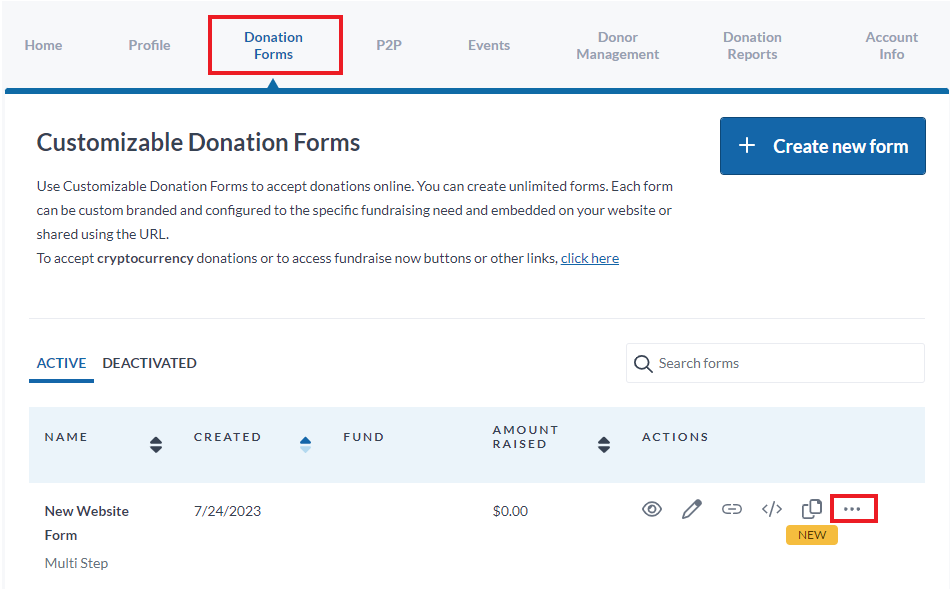
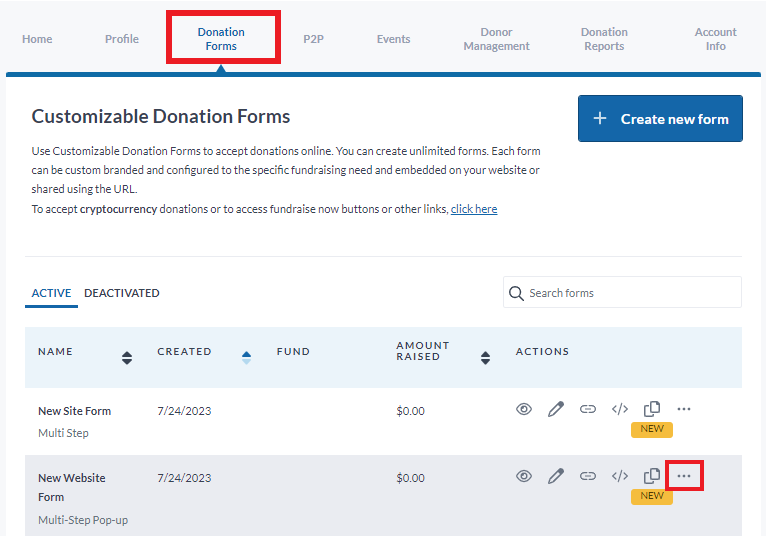
3. Click Edit [pictured below]
4. Hover over the three dots next to your form for more options [pictured below]:

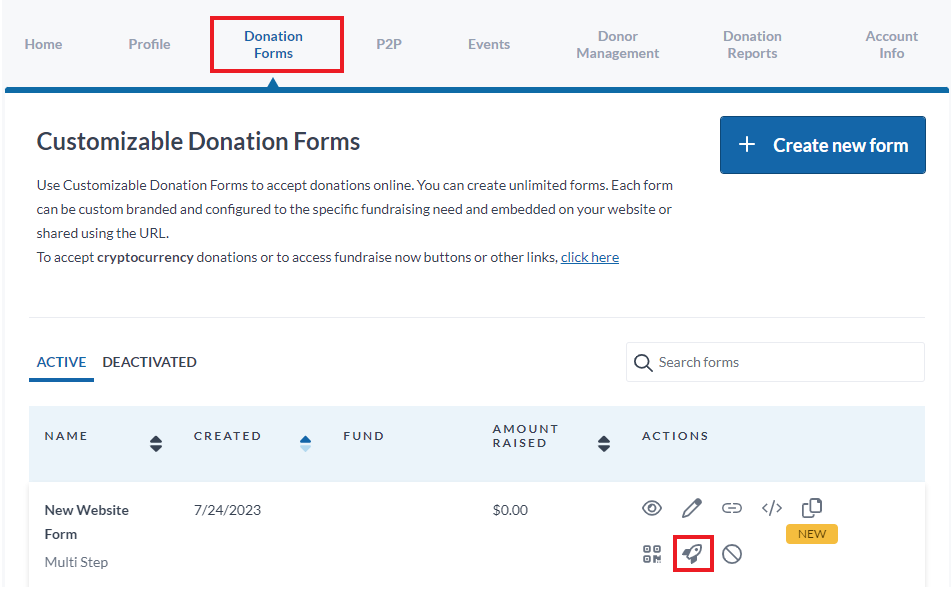
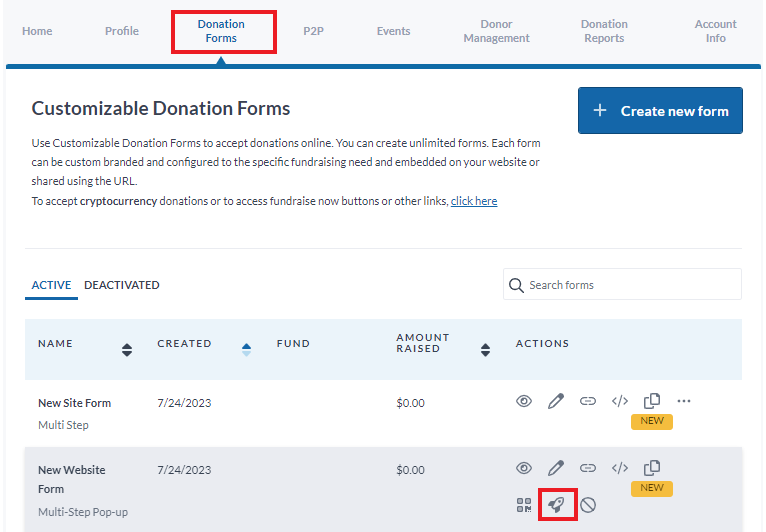
5. Next, click on the rocket ship icon [pictured below]:

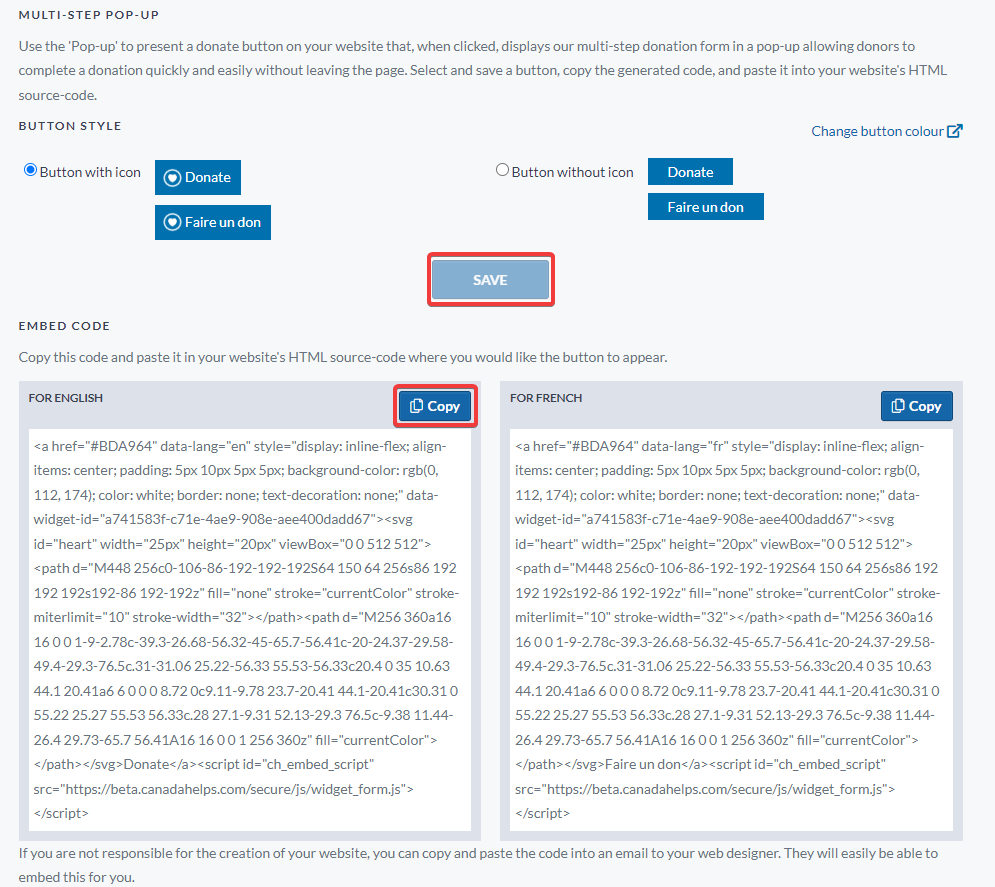
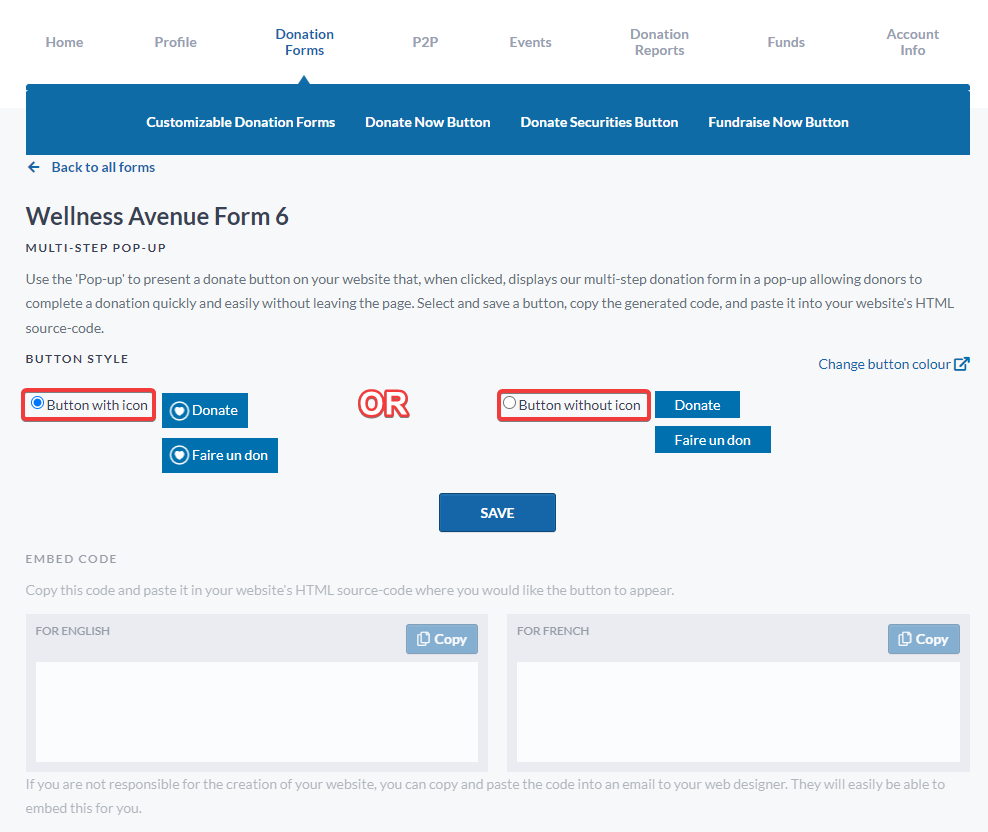
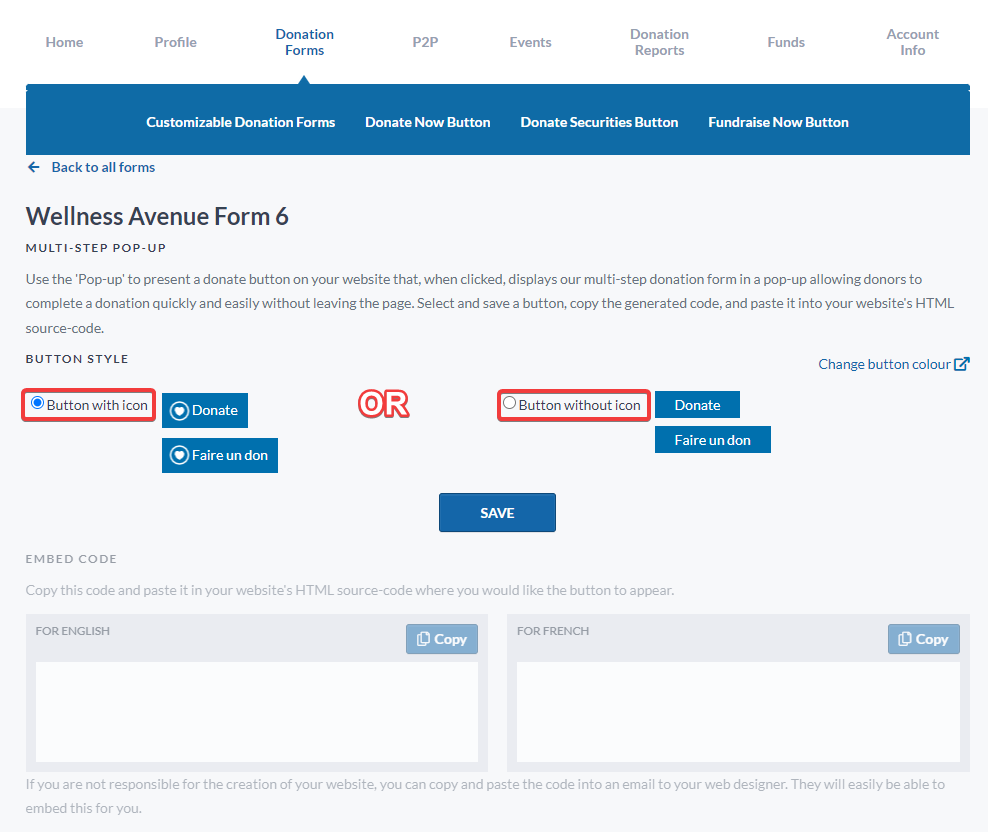
6. Select Button Style
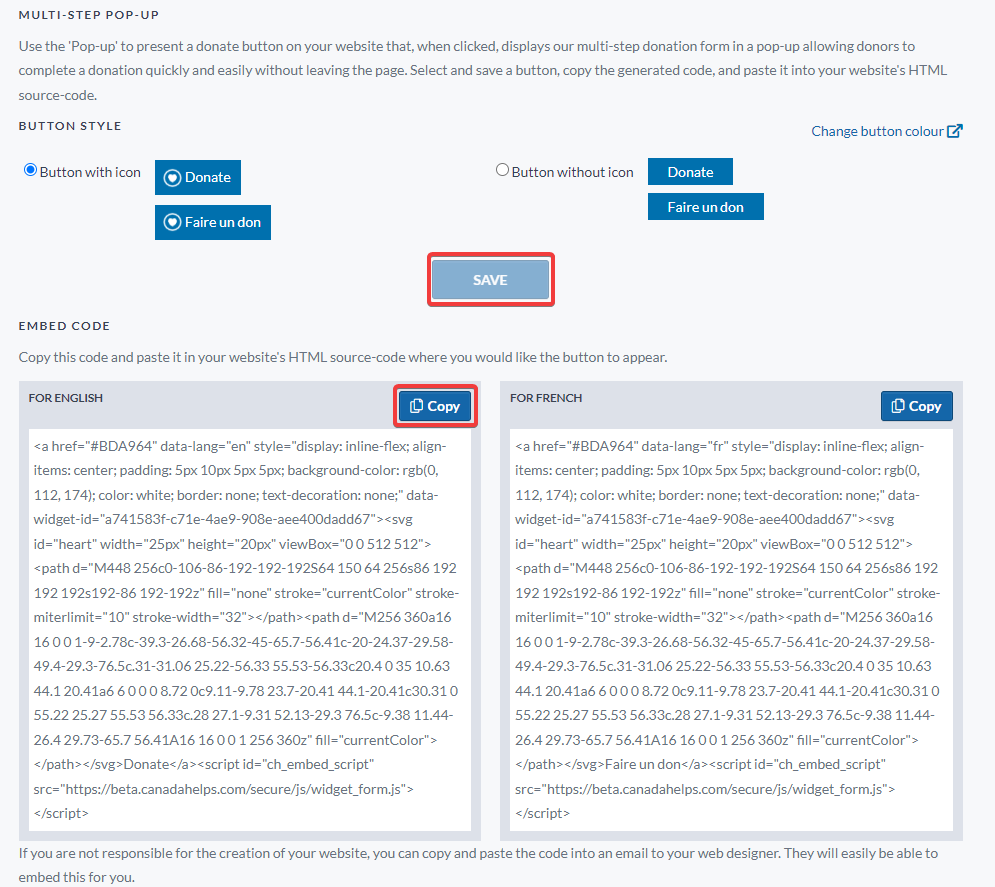
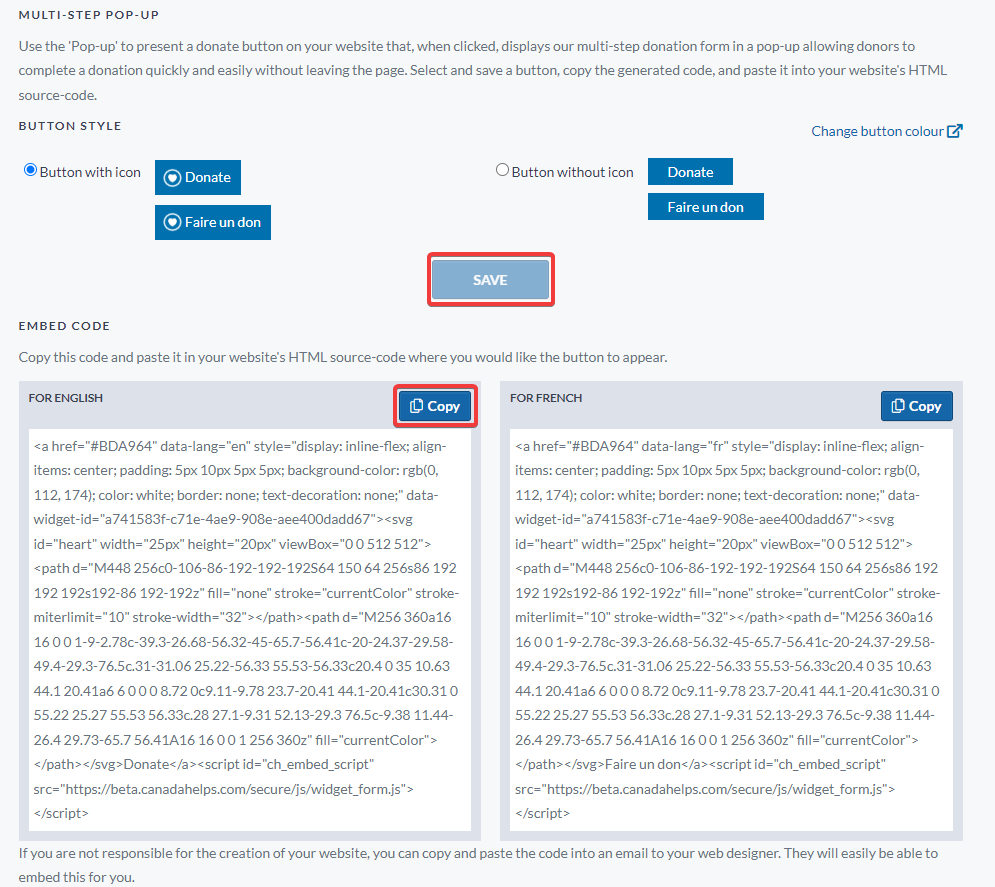
7. Select Save
NOTE: By saving these settings, the form type will be locked to Multi-Step and it will not be possible to change it.
8. Select Copy to copy the HTML code generated

From a new Multi Step Form
3. Select Create new form

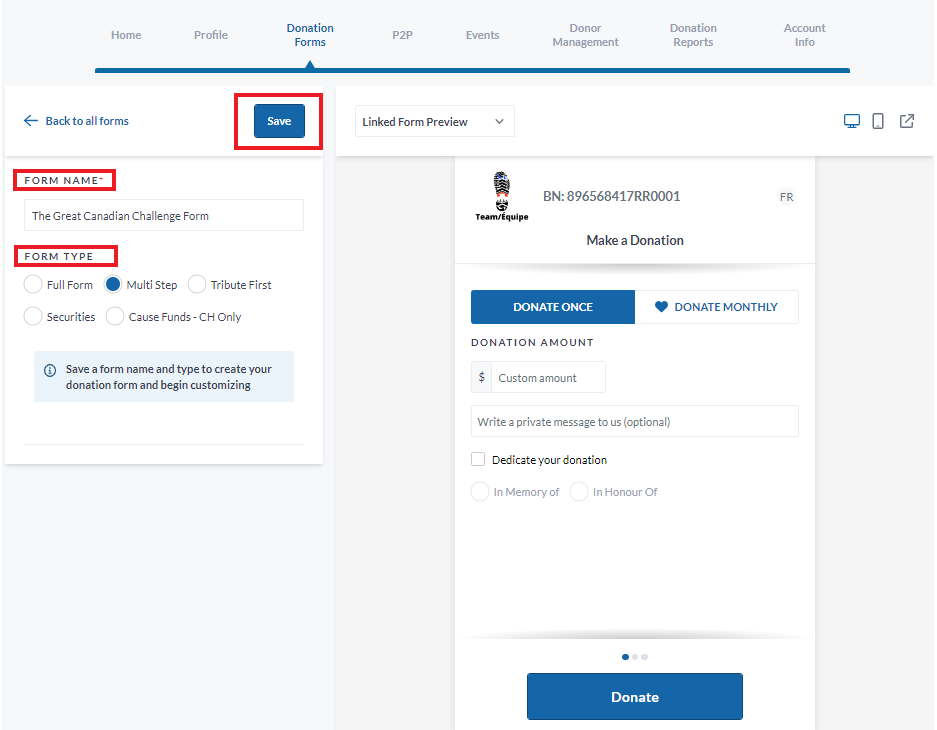
4. Enter the Form Name. This name is for internal use only and will not appear on your page.
5. Under Form Type, select Multi step and hit Save [pictured below]:

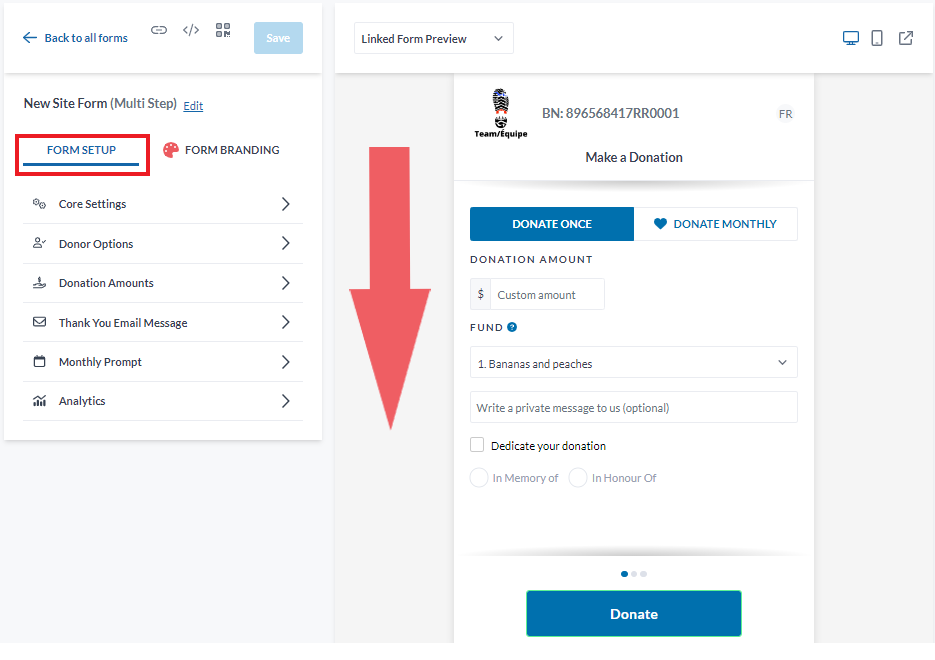
6. Make any desired changes to the form by selecting each subheading in the Form Setup section

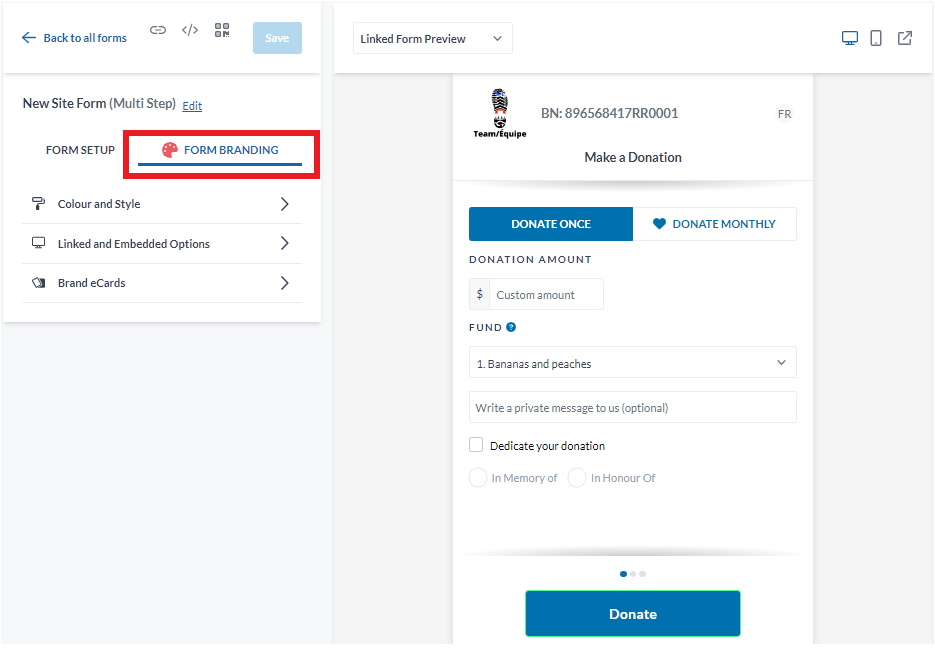
7. You can update the Popup Form button colour by clicking into the Form Branding tab and navigating to the Colour and Style subheading

8. Under the Buttons and Links heading, click Select Colour
9. Select the colour of your choice or add a HEX colour code if you have one
10. Select Save
11. Once you are happy with your form, Click Back and then Back to all forms
12. Hover over the three dots next to your form for more options [pictured below]:

13. Next, click on the rocket ship icon [pictured below]:

14. Select Button Style

15. Select Save
NOTE: By saving these settings, the form type will be locked to Multi-Step and it will not be possible to change it.
16. Select Copy to copy the HTML code generated
17. Select Copy to copy the HTML code generated

2. Adding a Popup Form to your Website
WordPress
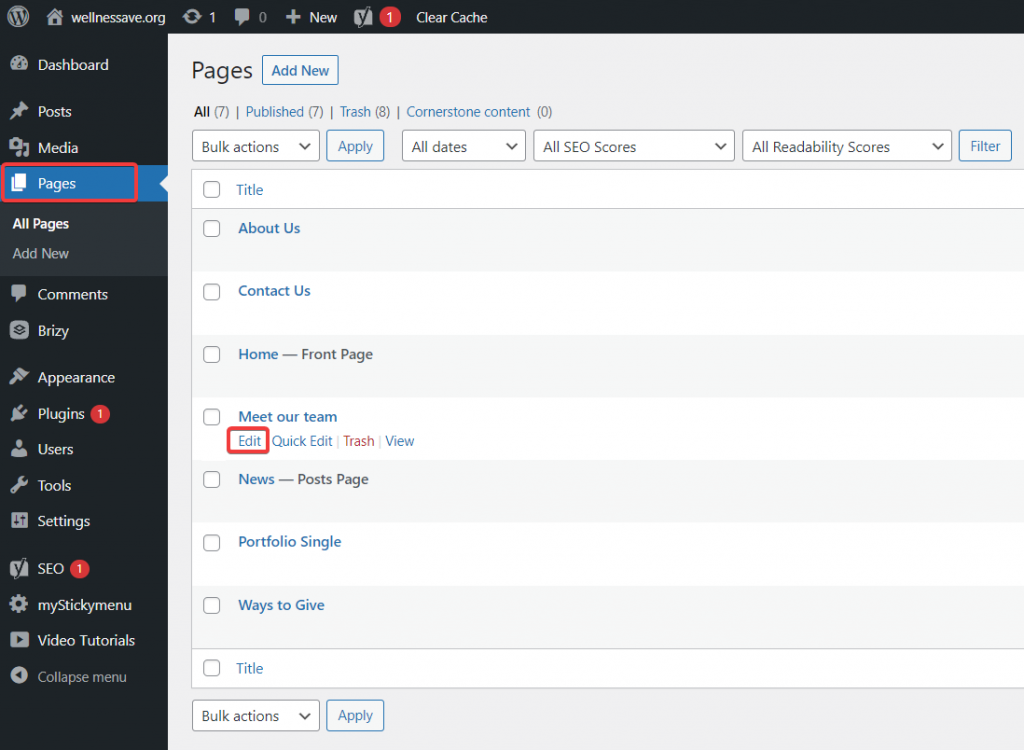
1. Select Edit in the page you wish to add the Popup Form

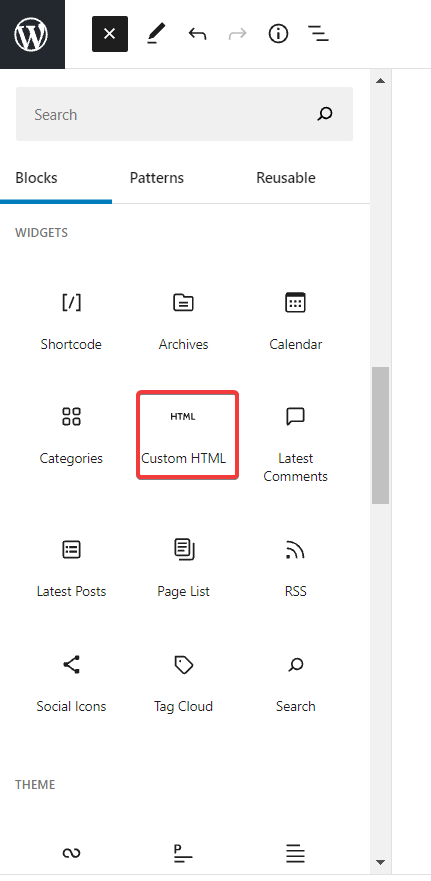
2. Add a Custom HTML Block

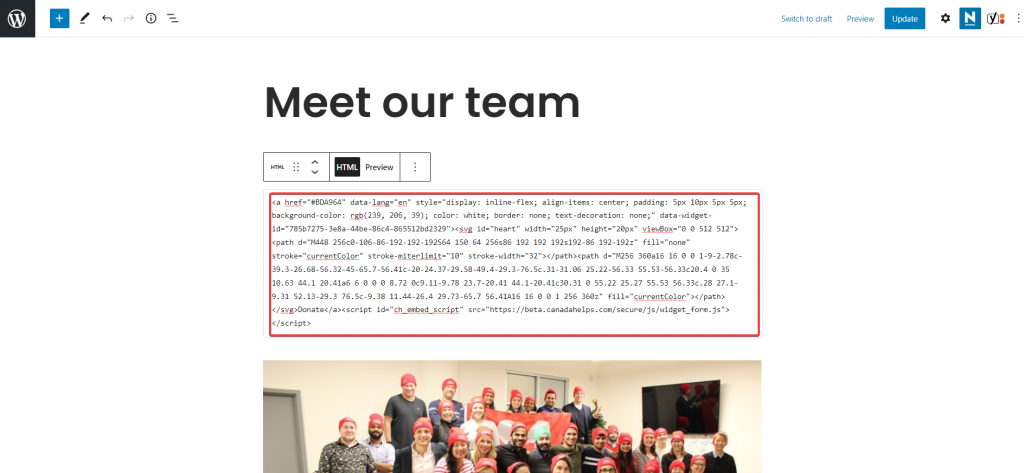
3. Paste (CTRL-V (on PC) or Command-V (on Mac)) the HTML code in the Block box

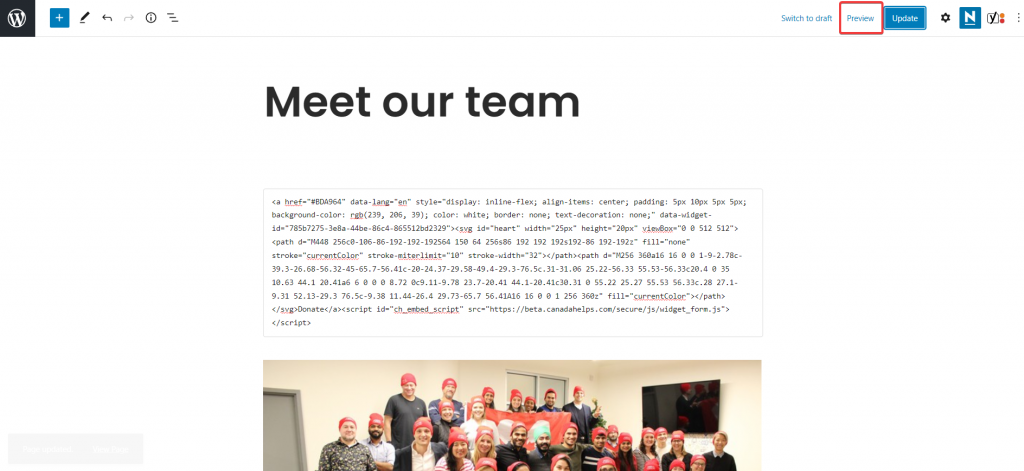
4. Select Preview and then click Update once you are happy with the Popup Form placement

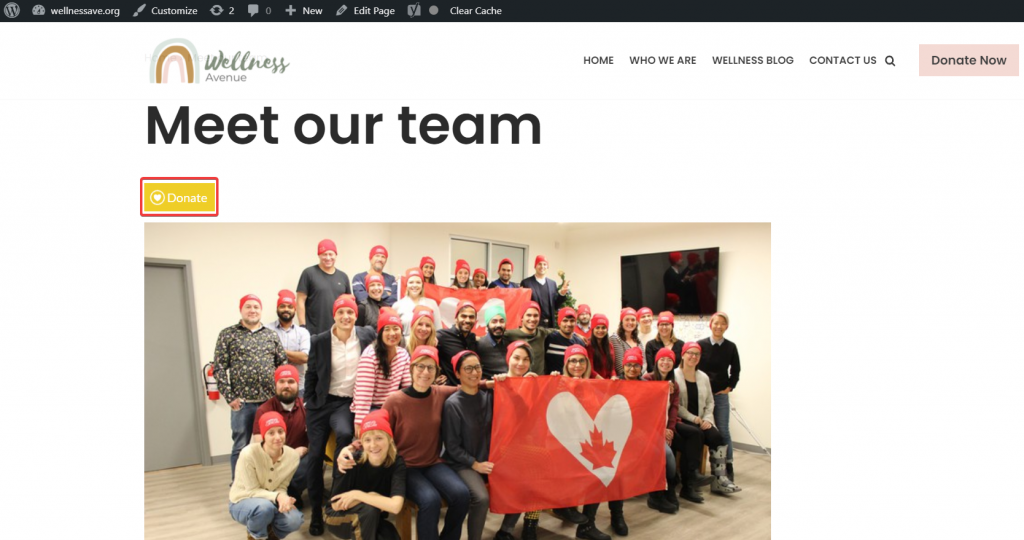
5. Your Popup Form will be available on the selected page!

3. Modifying a Popup Form Button
To update the Popup Form button style on your website:
1. Log in to your CanadaHelps.org Charity Account
2. Navigate to the Donation Forms tab
3. Hover over the three dots next to your form for more options [pictured below]:

4. Next, click on the rocket ship icon [pictured below]:

5. Update your Button Style preference

6. Select Save then select Copy to copy the HTML code generated

Note: Popup button HTML code must be updated on your website for the changes to appear.
6. Update the code on your website by following the steps on Section 2. Adding a Popup Form to your Website